こんにちは。ぱにです。

医学系の研究室で博士号取得を目指しています。
この記事では、ブログの収益化を目指す方に向けて、僕がGoogle AdSense合格後に設定したことを6つのセクションで紹介します。
審査のハードルが意外と高いと言われるGoogle AdSenseですが、ラッキーなことに1発で合格することができました!
とはいえ、合格して満足してしまっては収益にはつながりません。
SANGOブログ初心者ながら、どうにか広告の設定まで終えることができたので、体験を共有できたらと思います。
これから設定を進める方のヒントになれば嬉しいです。
この記事は2025年5月時点の情報に基づいています。
今後、仕様が変更される可能性もあるため、最新情報は公式サイトをご確認ください。
Google AdSenseに申請方法についてまとめた記事も併せて参考にしてください。
 【2025年最新版】SANGOブロガーがGoogle AdSense申請して審査合格してみた【強運】【備忘録】
【2025年最新版】SANGOブロガーがGoogle AdSense申請して審査合格してみた【強運】【備忘録】
設定時の当ブログの状況
- テーマはSANGOを使用
- レンタルサーバーはConoHa WINGを使用
設定の方法
A. ads.txtの問題を修正する
1. Google AdSenseへアクセス
ログインしてホーム画面の上部に表示されるエラーメッセージが気になるので、まず修正していきます。
2. エラーメッセージ右の「今すぐ修正」をクリック

3. サイトの管理へ飛ぶので、設定したいURLをクリック

4. カンマ3つで区切られたコードをコピー

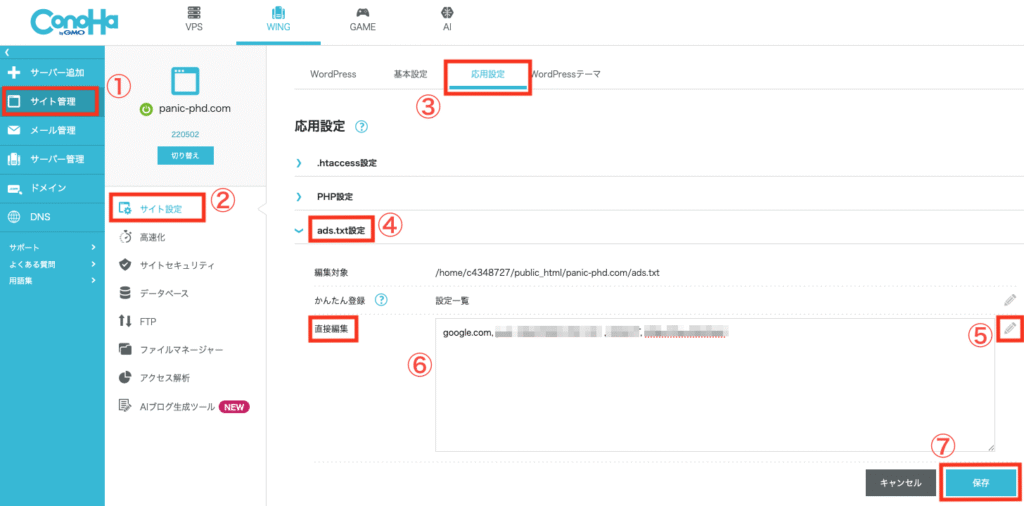
5. 別のページでConoHa WINGへログイン

- 「サイト管理」
- >「サイト設定」
- >「応用設定」
- >「ads.txt」へと進む
- 「直接編集」のえんぴつマークから編集に切り替える
- 空欄の中にコピーしたコードをペースト
- 右下の「保存」をクリック
作業自体はこれで終了です。
エラーメッセージはすぐに消えませんので翌日以降確認しましょう。
Google AdSenseでコードをコピーしたページへ行き、「更新を確認」を押すと早めに認識してくれることもあります。
B. 自動でサイトに広告を掲載する
Google AdSenseが自動でサイトに広告を挿入してくれる、最も簡単な設定方法です。
一方でカスタマイズ性が低く、サイトの表示が歪む可能性があります。
1. 自動化用のコードを取得


- Google AdSenseへアクセス
- 「広告」
- >「サイトごと」に進む
- 「コードを取得」をクリック
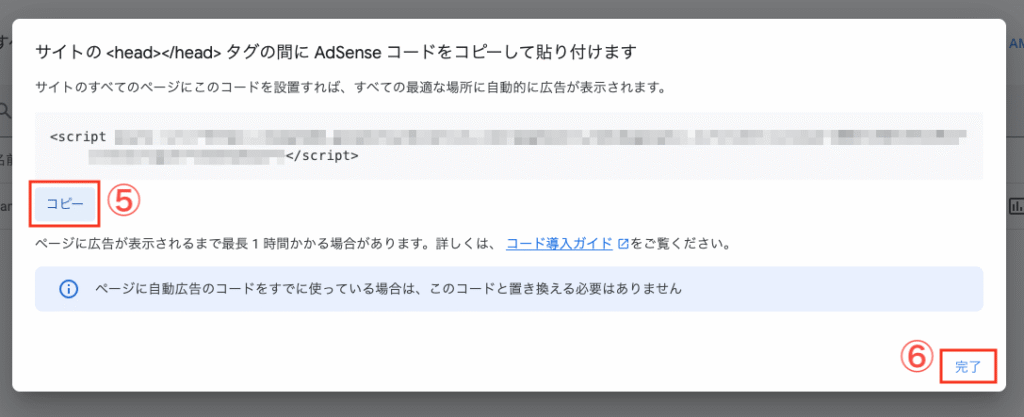
- 「コピー」をクリック
- 「完了」をクリック
2. SANGOで広告を設定

- 「SANGO設定」
- >「広告設定」へと進む
- ページ最上部の「Google AdSense」の、
- 「scriptタグ」欄から申請時に貼り付けたコードを削除
- 1-⑤でコピーしたコードを貼り付け
3. WAFを一時的にOFF
ConoHa WINGでWAFをOFFにする方法は以下の記事を参考にしてください。
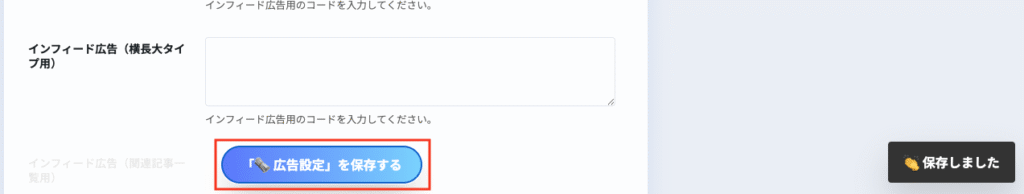
4. ページ下の「『広告設定』を保存する」をクリック

ここまでの設定でサイトに広告が載るようになります。
C. 自動広告掲載の設定をする
ここから先は、広告表示の調整に対する設定になります。
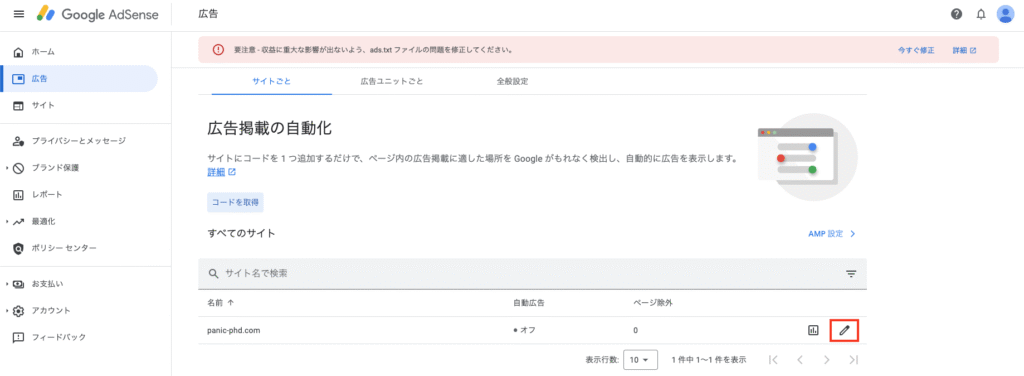
1. Google AdSenseに戻り、右のえんぴつマークをクリック
※Google AdSenseで迷子になったら「広告」>「サイトごと」

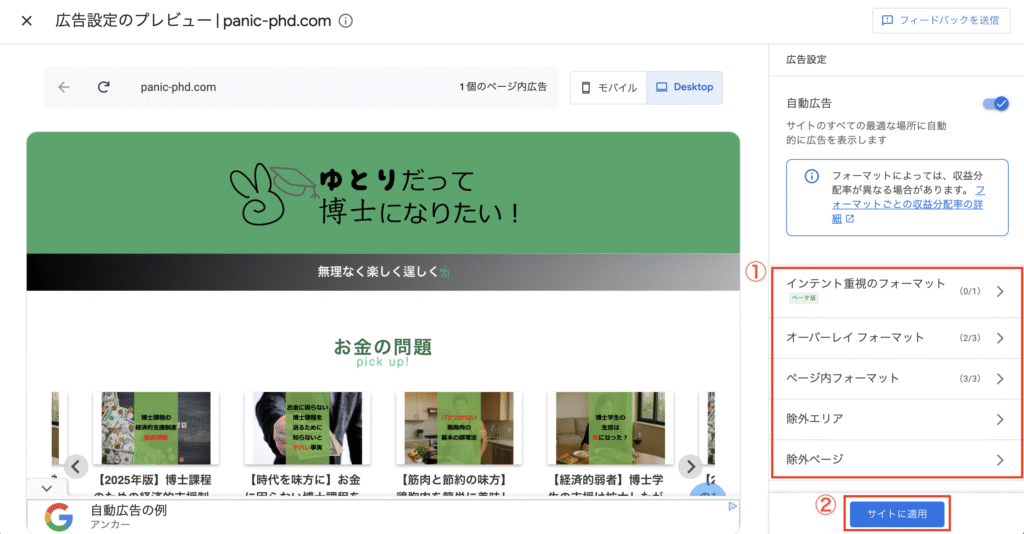
2. 広告表示の設定

- プレビューを確認しながら表示設定を変更
- 調整が完了したら「サイトに適用」をクリック
- インデント重視のフォーマット:β版だったので触らず
- オーバーレイフォーマット:レイアウトに影響を与えることのない広告(例:アンカー広告)3種類について、表示させるかどうかチェック
- ページ内フォーマット:ページの領域内に配置される広告(例:バナー広告)3種類について、表示させるかどうかをチェック
- 除外エリア:ページ内広告を除外するエリアを選択
- 除外ページ:広告を表示したくないページを選択

除外エリアを設定しようとすると収益が下がるという警告を受けますが、サイトのデザイン性が損なわれるので設定しておくのがおすすめです。
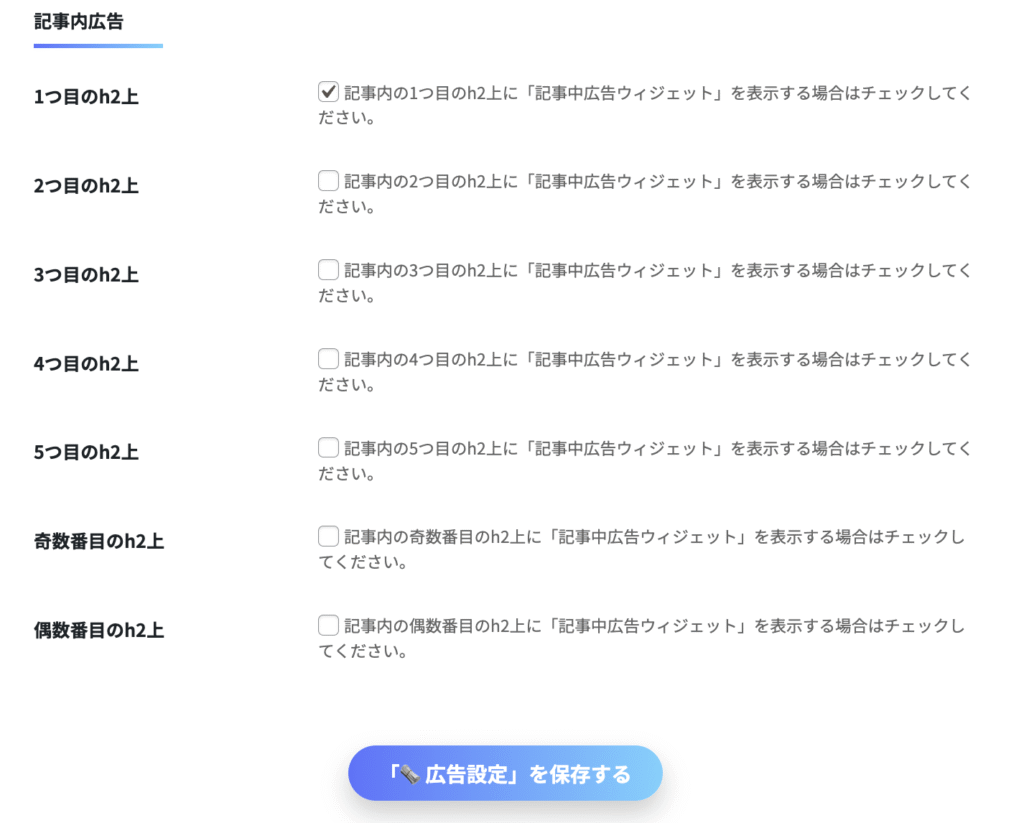
3. SANGOで表示を設定

「SANGO設定」>「広告設定」で下へスクロールすると、見出しの上に記事内広告を表示させる設定があります。
お好みでチェックを入れてください。
D. ブロックエリア内に広告を挿入する
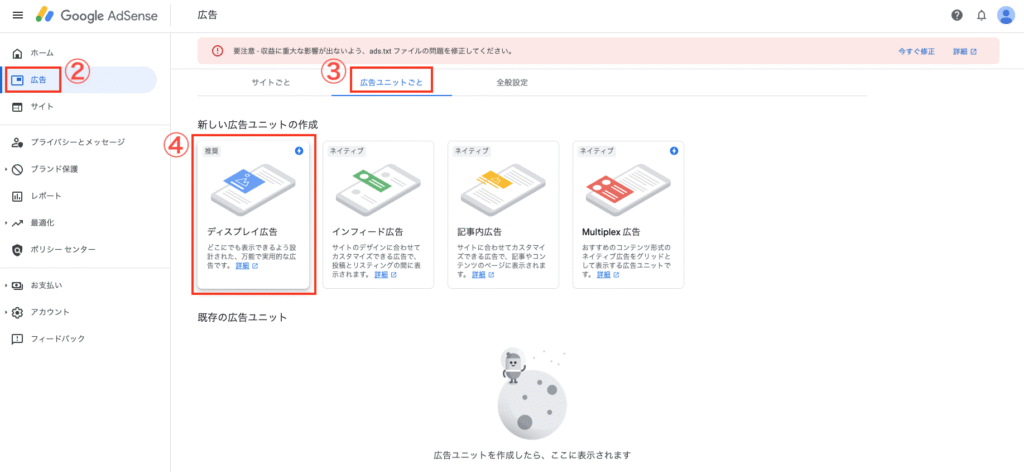
1. Google AdSenseでディスプレイ広告を選択

- Google AdSenseへアクセス
- 「広告」
- >「広告ユニットごと」に進む
- 「ディスプレイ広告」をクリック
2. ディスプレイ広告を作成


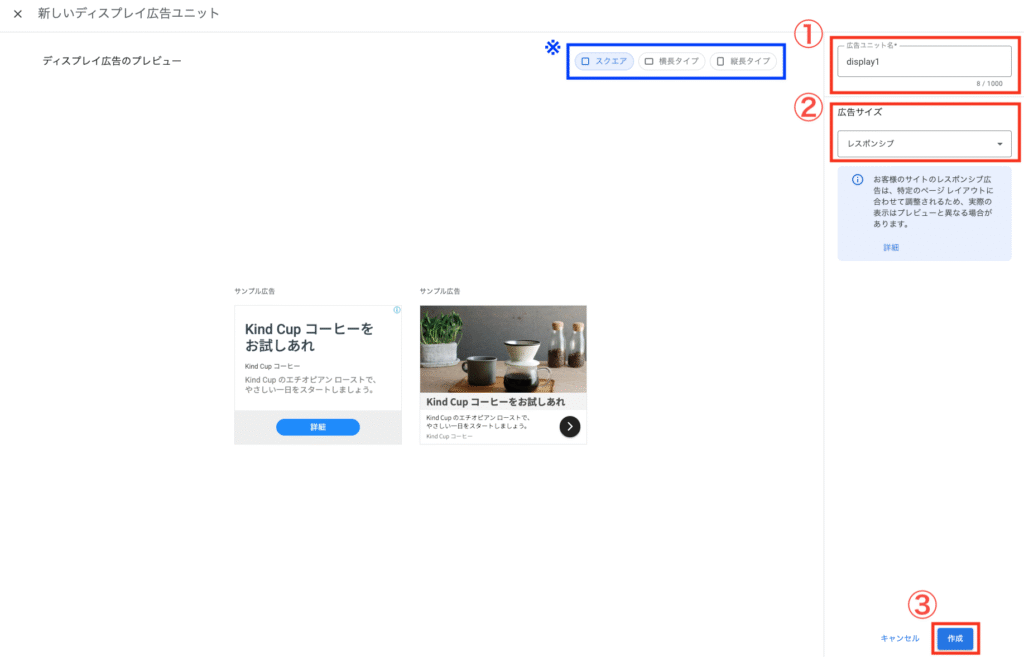
- 広告ユニット名(管理上の名前)を入力
- 「広告サイズ」で「レスポンシブ」を選択
自動でサイズを調整してくれるので便利です。 - 「作成」をクリック
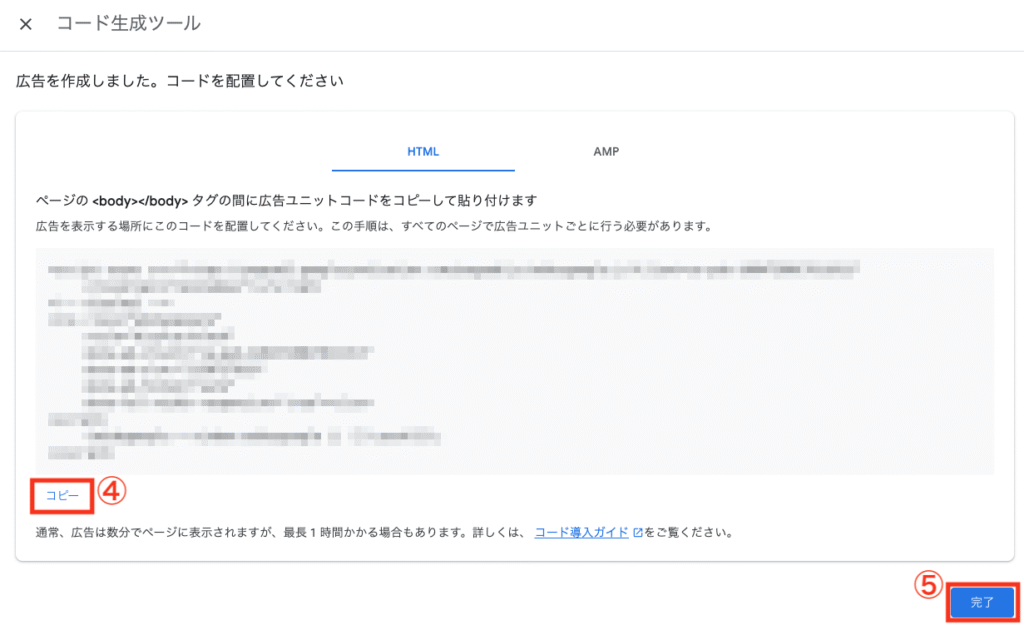
- 「コピー」をクリック
- 「完了」をクリック
※青線で囲った広告のサイズの設定は、レスポンシブを選択していれば触る必要はありません。
3. 広告ウィジェットを追加
自分のWebページへ移動します。


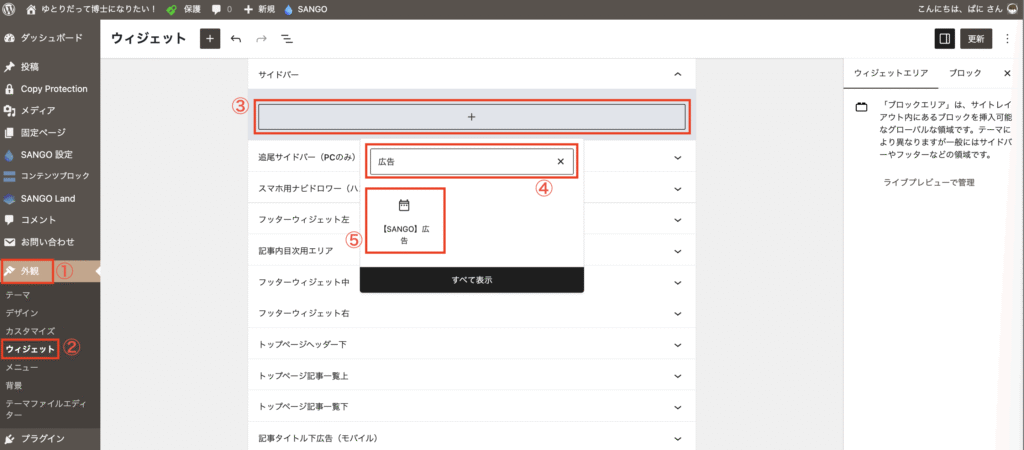
- 「外観」
- >「ウィジェット」に進む
- 広告を入れたいエリア(画像ではサイドバー)を展開し、「+」をクリック
- 検索バーに「広告」と入力
- 「【SANGO】広告」をクリック
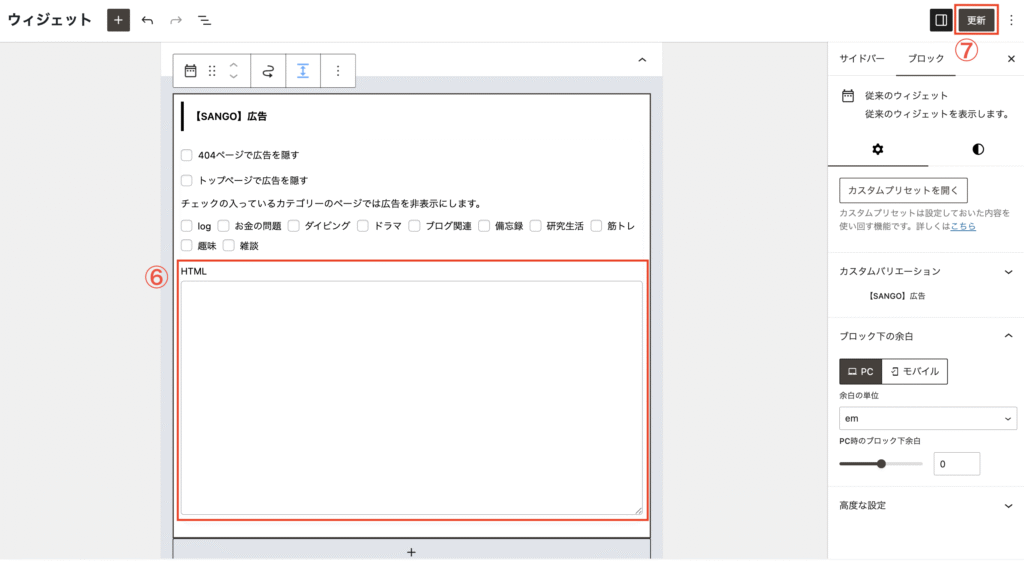
- 広告ウィジェット内の「HTML」欄に、2-④でコピーしたコードを貼り付け
- 最後に右上の「更新」をクリック
これでブロックエリアへ広告を表示させることができました。(反映に時間がかかることがあります。)
E. インフィード広告を挿入する
インフィード広告とは、コンテンツとコンテンツの間にあって、記事やコンテンツと似たデザインで表示される広告を指します。
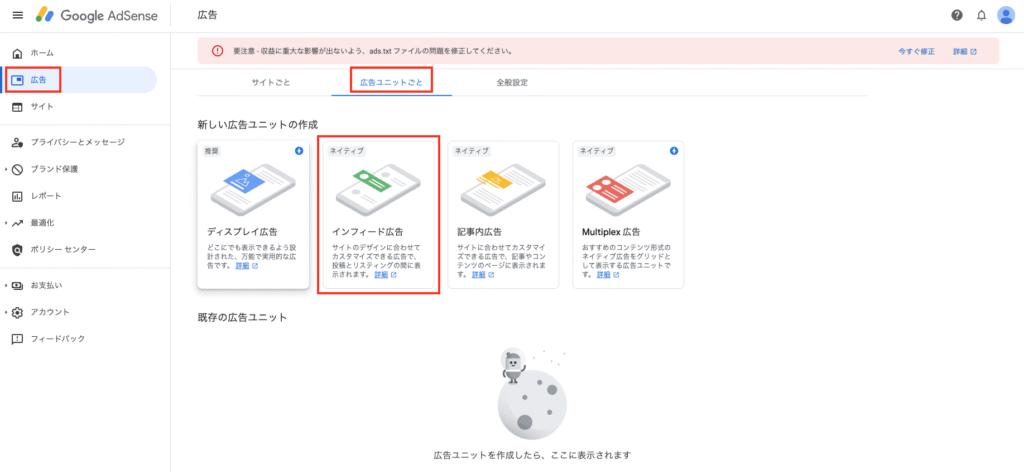
1. Google AdSenseでインフィード広告を選択

- Google AdSenseへアクセス
- 「広告」
- >「広告ユニットごと」に進む
- 「インフィード広告」をクリック
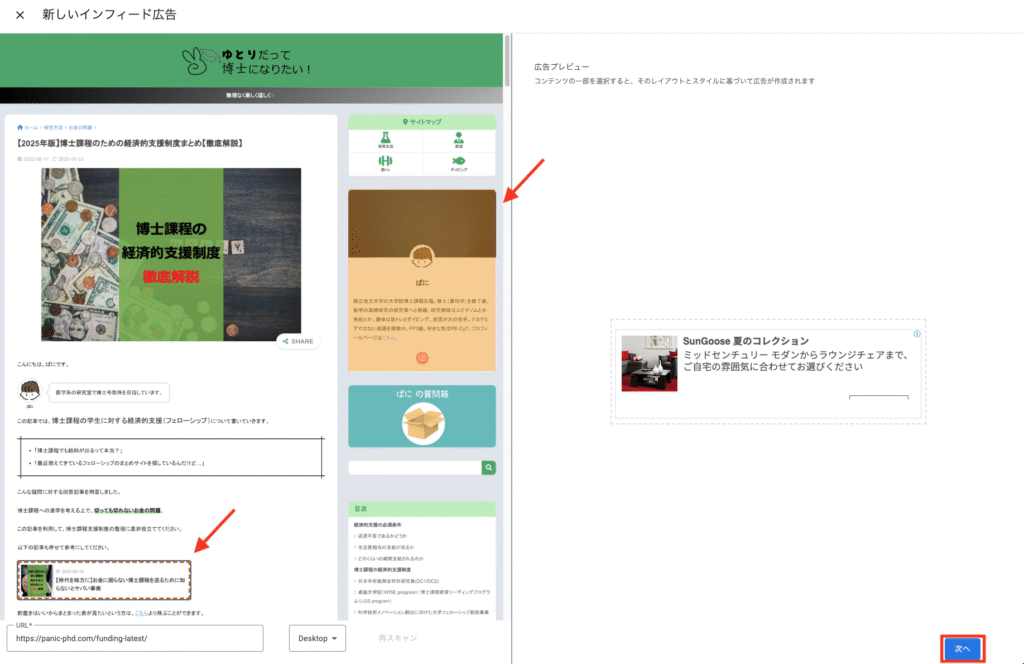
2. 似せたいコンテンツを含むページの読み込み
推奨された方法である、「自動で広告スタイルを作成する」を使います。

- 参照したいページのURLを入力
- 対象とするデバイスに合わせて「Desktop」か「モバイル」を選択
- 「ページをスキャン」をクリック
3. 参照するコンテンツを選択

写真下の点線赤枠で囲まれたコンテンツが、現在参照しているもので、右画面にプレビューが表示されます。
オレンジにオーバレイされたコンテンツは、選び直すことができます。
目的のコンテンツを選んだら「次へ」をクリックします。
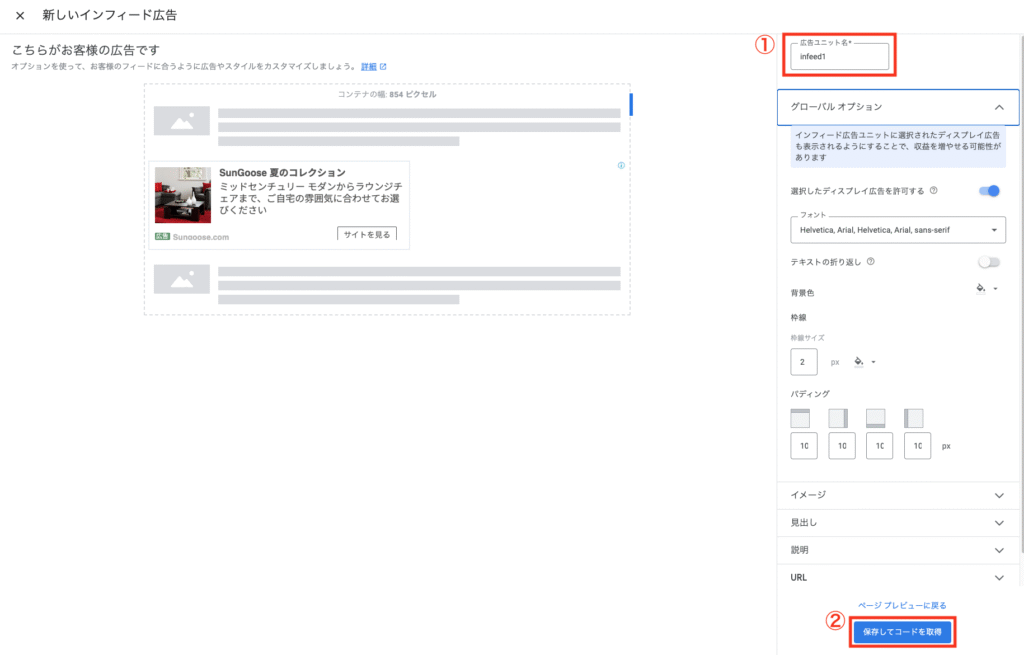
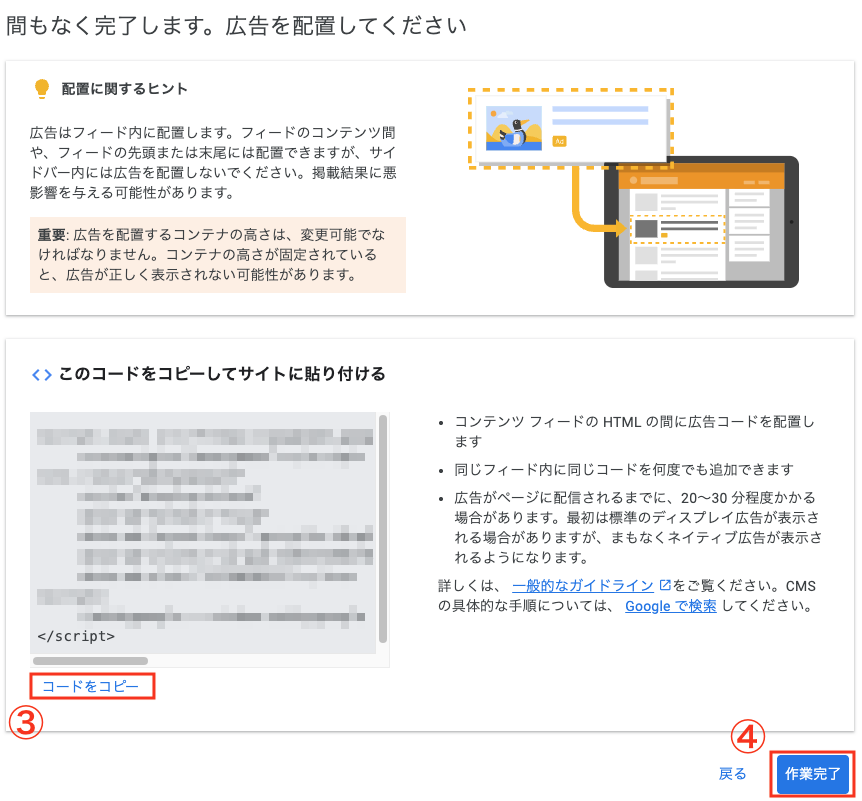
4. インフィード広告を作成


- 広告ユニット名(管理上の名前)を入力
- 「保存してコードを取得」をクリック
- 「コードをコピー」をクリック
- 「作業完了」をクリック
5. インフィード広告を設定
自分のWebページへ移動します。


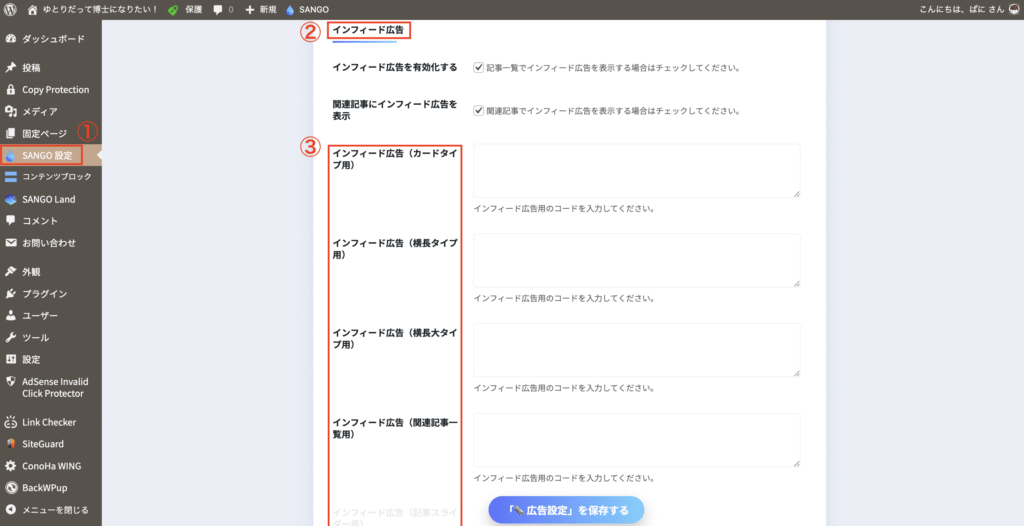
- 「SANGO設定」>「広告設定」へ進む
- 「インフィード広告」までスクロール
- 取得したコードを対応する欄に貼り付け
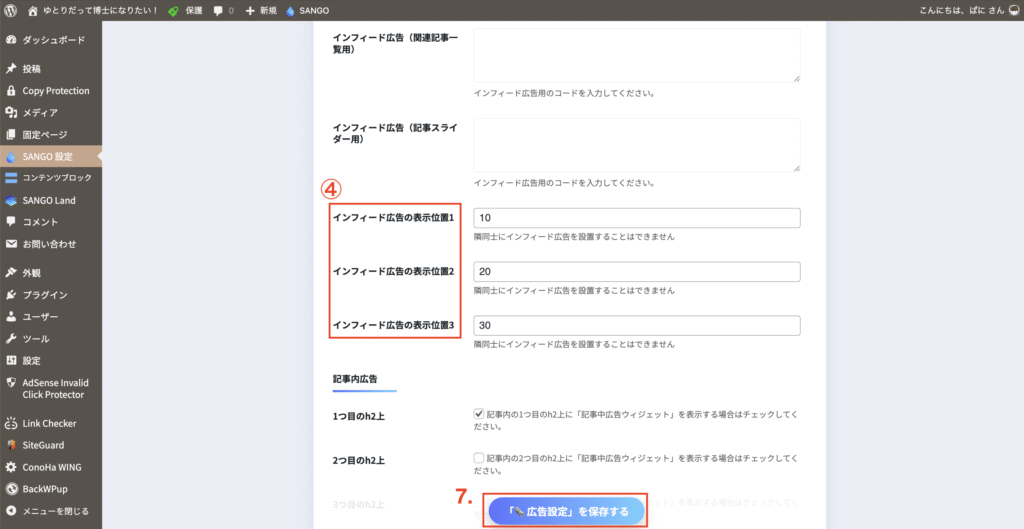
- 「インフィード広告の表示位置」に数字を入力
僕も仕様を完全には理解できていませんが、いろいろ試してわかったことを共有します。
- 「インフィード広告を有効化する」にチェックを入れたうえで、「インフィード広告(〇〇タイプ用)」にコードを入れると、カテゴリーやタグによる記事一覧のページで、インフィード広告が挿入される
→デフォルトだとカードタイプなので、任意のカテゴリー記事一覧のページをスキャンしてコードを作成し、「インフィード広告(カードタイプ用)」に貼り付ければok
→記事一覧カードを横長にする変更は、「ダッシュボード」から「外観」>「カスタマイズ」>「デザイン・レイアウト」>「記事一覧レイアウト」にて可能、この場合は「インフィード広告(横長タイプ用)」にコードを貼り付ければよい(未確認)
(「横長大タイプ用」の使いどきはわかりませんでした) - 「インフィード広告(関連記事一覧用)」は、投稿記事の下に表示される関連記事に対してのインフィード広告となる
→記事下の関連記事に対する設定は、「ダッシュボード」から「外観」>「カスタマイズ」>「SANGOオリジナル機能」>「関連記事(記事下)」にて可能、表示非表示やデザインの設定ができる - 「インフィード広告の表示位置」に入力した数字の番目に広告が挿入される
ただしその数字未満の数のコンテンツしかない場合は表示されない
(例:コンテンツを2個表示にして3番目だけ(つまり一番最後)に広告を表示させることはできない) - 「インフィード広告の表示位置」は記事一覧・関連記事(・記事スライダー)すべてに一括で適用され、「SANGO設定」からではそれぞれで調整することができない
6. WAFを一時的にOFF
ConoHa WINGでWAFをOFFにする方法は以下の記事を参考にしてください。
7. ページ下の「『広告設定』を保存する」をクリック
これでインフィード広告を表示させることができました。
自動広告にさらにインフィード広告までつけると広告だらけになってしまう可能性がある点には注意しましょう。

僕も仕様が把握できてきたら、コンテンツ内に出る自動広告は切ろうと考えています。
F. アドセンス狩りを対策する
アドセンス狩りとは、広告を不正クリックしてアカウント停止に追い込む嫌がらせ行為のことです。
プラグインの導入で簡単に対策できますので紹介します。
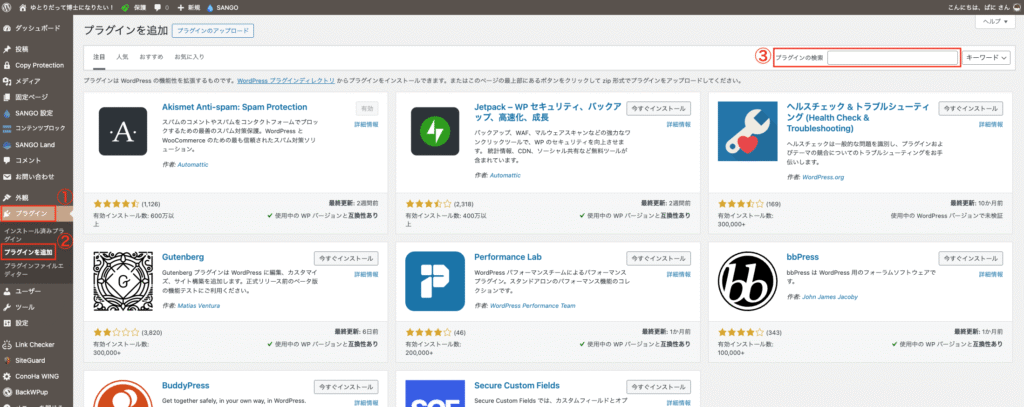
1. プラグインを検索

- 「プラグイン」
- >「プラグインを追加」へ進む
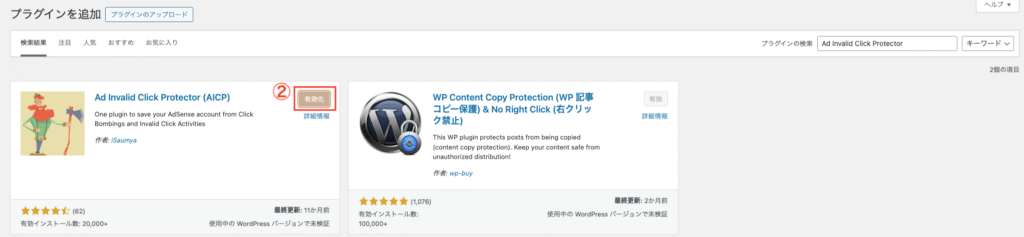
- 「プラグインの検索」で「Ad Invalid Click Protector」と検索
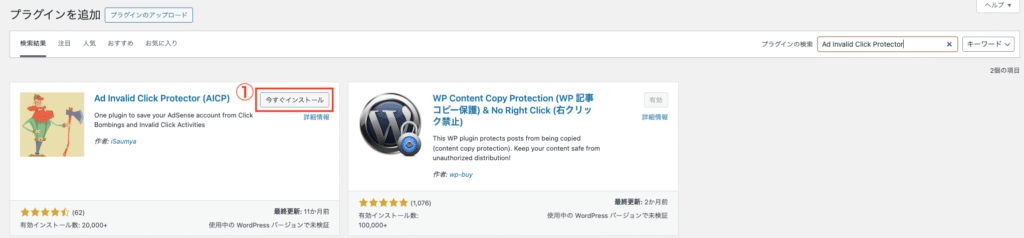
2. プラグインをインストール


- 左上にヒットするプラグイン「Ad Invalid Click Protector」の「今すぐインストール」をクリック
- ボタンが切り替わったら「有効化」をクリック


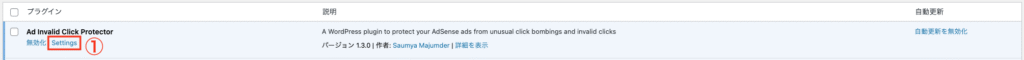
- プラグイン一覧の中から「Ad Invalid Click Protector」を探して「Setting」をクリック
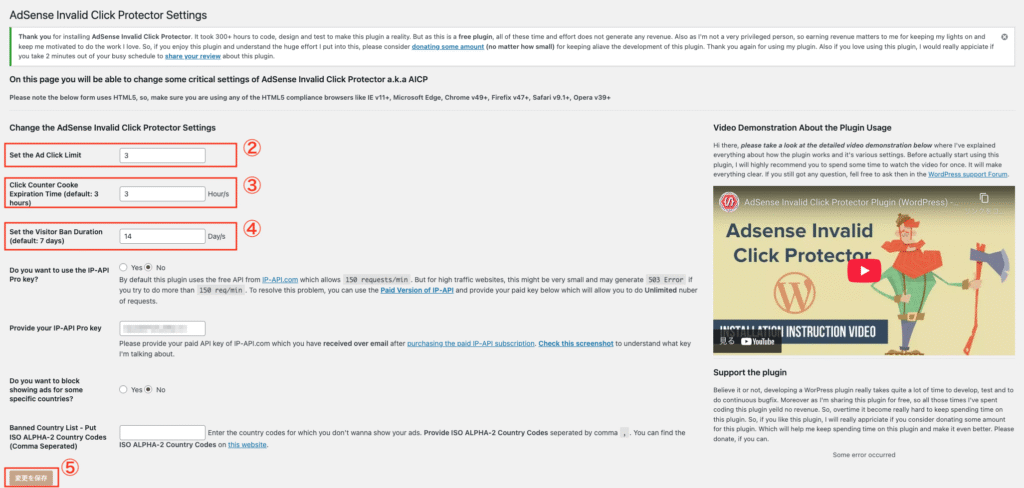
- クリックの上限数を設定
- クリックをカウントする期間を設定
- ブロックする期間を設定
- 「変更を保存」をクリック
写真のような設定の場合、3時間以内に、3回クリックされたときに、14日間ブロックすることができます。
これでアドセンス狩り対策は終了です。
まとめ:SANGOならGoogle AdSense広告の設定も簡単にできる
この記事では、Google AdSenseに合格したあとに設定することを6つ紹介しました。
AdSense側の設定はネット上に情報が多いのですが、SANGO側の具体的な操作手順はあまり見つからなかったので、ぜひこの記事が参考になれば嬉しいです。
コードの意味がわからなくても、正しい場所にコピペするだけでOKというのは、さすがSANGOだなと感じました。
当サイトもまだまだ改善の途中です。広告の表示について「鬱陶しい」など感じた点があれば、お気軽にご意見いただけるとありがたいです。
できる限り反映していきたいと思います。
では。